
According to mailchimp, one of the biggest email marketing platforms:
| Safe to use | Use with caution | Do not use |
|---|---|---|
| static, table-based layouts | background images | JavaScript (also komplett keine scripte) |
| HTML tables and nested tables | <iframe> (also andere webseiten einbetten ) |
|
| template width of 600px-800px | wide layouts | audio, video, forms |
| simple, inline CSS | embedded CSS | <div> layering (nötig für komplexere layouts) |
| web safe fonts | custom web fonts | |
Source at Mailchimp: https://kb.mailchimp.com/email-design/code/html-css-javascript-in-email
This is not limited to Mailchimp, but a general guide for HTML, CSS and JS in emails.
We can combine multiple tables to create more complex layouts. Each table can have a different structure and styles. We could also think about extending my quick and dirty table generator to help us build variable newsletters template. Here the question between Differenz and Wiederholung comes up. But maybe some sort of adaptable yet fixed template could be the solution to have some visual consistency, while having different newsletters each time. This would need some furhter thinking.
Table Generator: https://ccreport.unterbrechungen.net/tabletest/
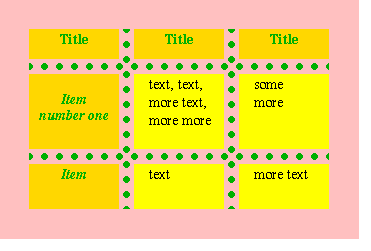
We can use inline styles to style the newsletter. So we can use CSS for styling. Font-colors, Background colors, some simple text-styles, etc. could be combined with the table layout. Also not to underestimate: Table cells can have different styles, including text positioning and some nice old school border styles.

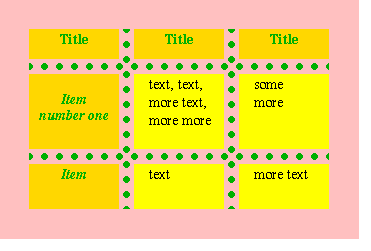
Table styling example with funky border lines (No custom lines are possible but some weird styles are readily available)

The images above show the different border styles that are available. Some of them might be too small in the PDF version of this document. Here is the overview of border styles: https://www.w3schools.com/css/css_border.asp

Table styling example where border styles on the entire table are used in combination with individual cell borders.
Images are generally supported, but might not always be directly displayed or loaded. So no critical content should be in images.
Background images don't render in every email client, and may appear differently in mobile clients
So we should use additional background colors as fallback. And again: no crucial content in images.
Gif Images are supported almost everywhere, apart from most Outlook clients:
Animated GIFs are supported almost everywhere. In 2019, Outlook expanded its support for animated GIFs, but this only affects Office365. Outlook 2007-2019 still don’t support animated GIFs.
Fallback:
To maintain a great experience where animated GIFs are not supported, be sure to make the first frame contain everything you need as a static fallback.
Source: https://www.litmus.com/blog/a-guide-to-animated-gifs-in-email
Picking up from the previous point: We could also think about extending my quick and dirty table generator to help us generate variable images or GIFS. There are some tools out there, that can generate images from text or data. And these are used in the Email Countdowns we discussed in the last meeting. Set up is not too complex, it just takes time to build the layouts for a image to be then generated, but it might be a solution for some of the problems we discussed. Accessibility-wise crucial content should not be in images, but in the text. Yet this could a be a fun tool. As a count-up on Christoph's Fleischkäse-Semmel-Konsum. Or as some text that is warped, animated or otherwise visually interesting, which we cannot create with Javascript in the email itself.

Example of a server-generated countdown image

Example of a server-generated social media preview image. Here the layout is: Background images with custom color overlay (black rectangle with ca 30% opacity on top of the image), text with custom font on top and a fixed Logo Images place on the right.
Custom fonts are supported by 29% of most Email clients. If an email client doesn't support a web font used in your campaign, it will be replaced with a standard font instead.
| Email Client | Web Font Support |
|---|---|
| Most Outlook Versions | NO |
| Some Outlook Versions | YES |
| Apple Mail | YES |
| Gmail | NO |
So it's okay to use them, but we should not be surprised if they don't work in many email clients. And we should use web safe fonts as fallback.
* Arial (sans-serif)
* Verdana (sans-serif)
* Helvetica (sans-serif)
* Tahoma (sans-serif)
* Trebuchet MS (sans-serif)
* Times New Roman (serif)
* Georgia (serif)
* Garamond (serif)
* Courier New (monospace)
* Brush Script MT (cursive)
* Arial
* Courier New
* Georgia
* Times New Roman
* Trebuchet
* Verdana
Check out for compatibility: https://www.cssfontstack.com/
Anchor links are internal links to other parts in the newsletter. Current support is 56% of email clients. Source: https://www.caniemail.com/features/html-anchor-links/
So a central navigational element for the newsletter, yet even more complex visitor journeys with anchor links will not work in 50% of most email clients. We might still use them, but we should not overdo it.
We have a toolkit of HTML, basic CSS and images to create newsletters templates.
Most of the state of the art web design tools are not available in emails.
But we can use the ancient powers of tables to create complex layouts.
Additonally we can use server-generated images to create more dynamic content.
Custom Fonts are supported by some email clients, but we should not be surprised if they don't work in many email clients.